Data publikacji:
Jak wybrać motyw do WordPressa dla strony firmowej
W WordPressie motyw graficzny odpowiada za wygląd strony. Za to, jakie treści zostaną wyświetlone na stronie, oraz za styl poszczególnych elementów strony. Wybór odpowiedniego motywu jest więc kluczowy dla naszego biznesu, ponieważ ma on ogromny wpływ na doświadczenie użytkowników odwiedzających naszą witrynę, a dla nas na możliwość dostosowania wyglądu strony do naszego biznesu.
Z artykułu dowiesz się:
- czy wybrać motyw bezpłatny, czy płatny,
- skąd brać motywy do WordPressa,
- na co zwrócić uwagę przy wyborze motywu,
- poznasz propozycje motywów na start.
Jak wybrać motyw do WordPressa – motyw darmowy czy płatny
W oficjalnym repozytorium WordPressa znajduje się obecnie ponad 8000 bezpłatnych motywów. Wszystkie udostępnione są na licencji GPL. Dzięki temu możemy ich używać zarówno do celów prywatnych, jak i biznesowych.
Motywy różnią się nie tylko dizajnem, ale przede wszystkim opcjami, które pozwalają dostosować wygląd do indywidualnych potrzeb. Niektóre motywy (jak np. Neve, Ocean WP, Astra) tych opcji mają całkiem sporo, inne (np. motywy domyślne) prawie w ogóle nie udostępniają opcji personalizacji.

Ekran personalizacji nagłówka (Neve)

Ekran personalizacji kolorów (Astra)
Dużą popularnością wśród wydawców motywów cieszy się model freemium. W tym modelu podstawowa wersja motywu, z ograniczonymi opcjami personalizacji, udostępniona jest w repozytorium bezpłatnie. A dopiero wykupienie rozszerzonej wersji PRO umożliwia pełne dostosowanie witryny do naszych potrzeb, np. pod względem kolorystycznym.
Mamy także motywy w pełni płatne. Bardzo często są to motywy all-in-one (tzw. wszystko dla wszystkich), które mają wręcz nieograniczone możliwości personalizacji. Cena takiego motywu zaczyna się od ok 40$ jednorazowo lub w corocznej subskrypcji.
Plusy i minusy motywów bezpłatnych i płatnych
Plusem motywów bezpłatnych jest to, że przeważnie są one lekkie i osiągają dobre wyniki we wskaźnikach Google (na czym powinno nam zależeć). No i są… bezpłatne. Możemy je do woli instalować i testować aż znajdziemy taki, który nam odpowiada. Minusem jest ograniczona możliwość personalizacji, przez co często konieczna jest znajomość podstaw CSSa, aby np. zmienić kolory.
Z motywami płatnymi jest przeważnie na odwrót. Posiadają nieograniczone możliwości personalizacji i możemy w nich ustawić dosłownie wszystko – od kolorów, fontów po wygląd wszystkich elementów strony, jak nagłówek i stopka. Kosztem jest jednak przeładowanie strony zbędnymi stylami i skryptami, przez co witryna może osiągać słabe wyniki we wskaźnikach Google. Dodatkowo mnogość różnych opcji personalizacji może być problemem dla osób początkujących, którym ciężko się będzie połapać we wszystkich ustawieniach.
Nie ma nic złego czy dziwnego w kupowaniu motywów. Jest to bardzo popularne, ale ważne, by dokonywać zakupów u legalnych i respektowanych dostawców. Nie ma też nic złego w wykorzystaniu darmowego motywu, który dla małej firmy może być w zupełności wystarczający.
Jeśli dopiero zaczynasz przygodę z WordPressem, to polecam zacząć od wypróbowania jednego bezpłatnych motywów z repozytorium WordPressa. W dalszej części artykułu zamieściłam krótką listę motywów, od których warto zacząć poszukiwania.
A jeśli nie będziesz w stanie dobrać bezpłatnego motywu, to dopiero wtedy warto rozważyć zakup motywu płatnego.
Jak wybrać motyw do WordPressa – skąd brać motywy do WordPressa
Bardzo ważne jest, aby motywy pobierać wyłącznie z oficjalnego repozytorium WordPressa lub z innych, respektowanych i legalnych źródeł.
Ma to duże znaczenie dla bezpieczeństwa strony. Motywy posiadają otwarty kod źródłowy, do którego bez problemu można dopisać własny, np. złośliwy, kod. Haker może więc zakupić płatny motyw, dopisać do niego własny skrypt, a następnie udostępnić motyw “za darmo” i czekać aż ofiara sama, na własnym serwerze, zainstaluje ten skrypt zaszyty w motywie.
Nie dajmy się skusić ofertom płatnych motywów udostępnianych “za darmo” lub za symboliczną opłatą. Ponieważ możemy sobie zainstalować niespodziankę. Płatne motywy kosztują kilkadziesiąt dolarów, to zaledwie 200-300 zł. A dla nas przecież strona będzie centrum biznesu, oknem na świat, nie warto na tym przesadnie oszczędzać.
Skąd więc wziąć motyw dla naszej strony?
Oficjalne repozytorium WordPressa
Jest to w zasadzie jedyne źródło, z którego powinniśmy pobierać bezpłatne motywy. Motywy możemy przeglądać na stronie: https://pl.wordpress.org/themes lub bezpośrednio w kokpicie WordPressa, w zakładce Wygląd -> Motywy -> Dodaj nowy.
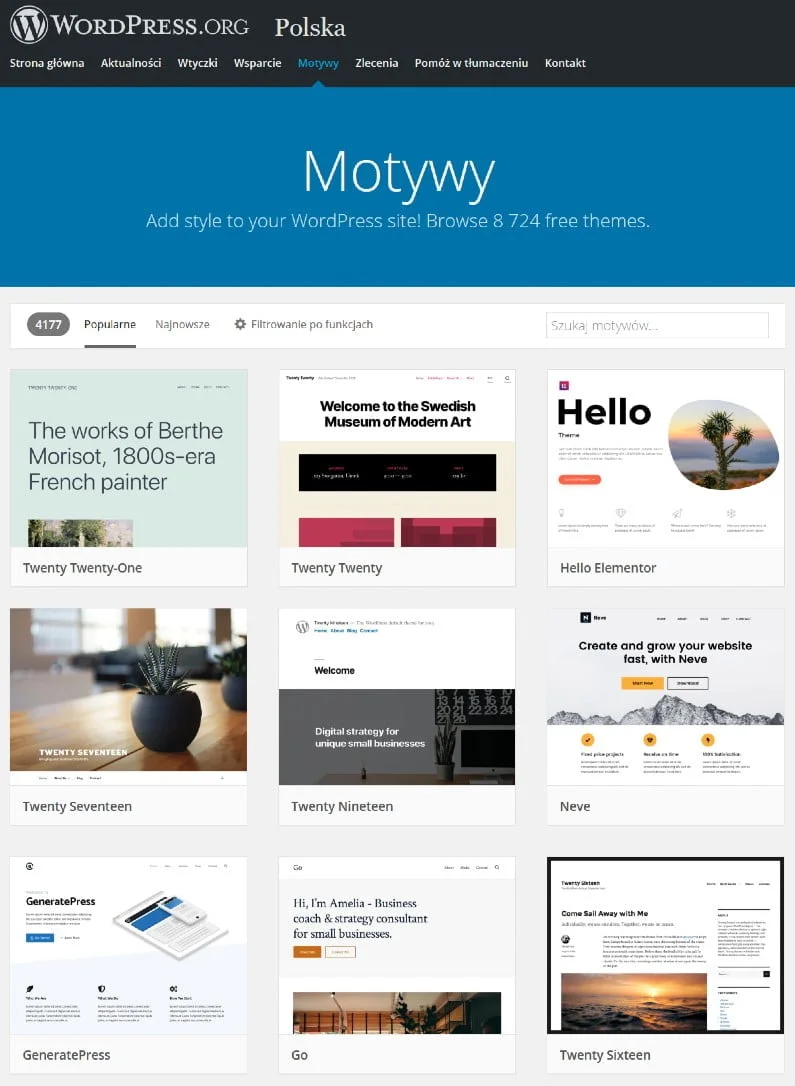
 Repozytorium motywów na stronie wordpress.org
Repozytorium motywów na stronie wordpress.org
Envato Market – themeforest.net
Najbardziej popularny marketplace, gdzie możemy kupić motywy dla WordPressa. Themeforest.net jest platformą pośredniczącą w sprzedaży między twórcą motywu a kupującym, a więc motyw kupujemy bezpośrednio od wydawcy.
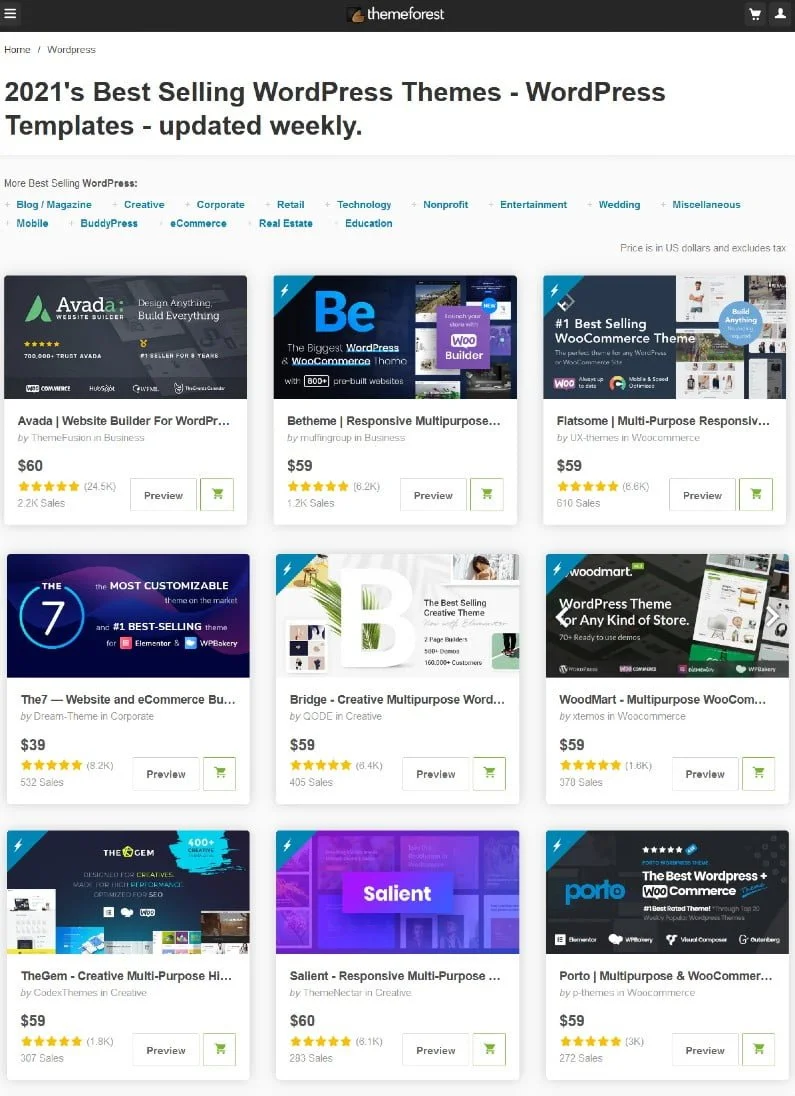
 Strona Themeforest
Strona Themeforest
Na themeforest opłata za motyw jest jednorazowa, w zamian otrzymujemy dożywotnie aktualizacje oraz 6-miesięczne wsparcie na wypadek problemów z motywem. Wsparcie nie obejmuje jednak pomocy we wdrożeniu, a ogranicza się głównie do pomocy w przypadku błędów w działaniu motywu.
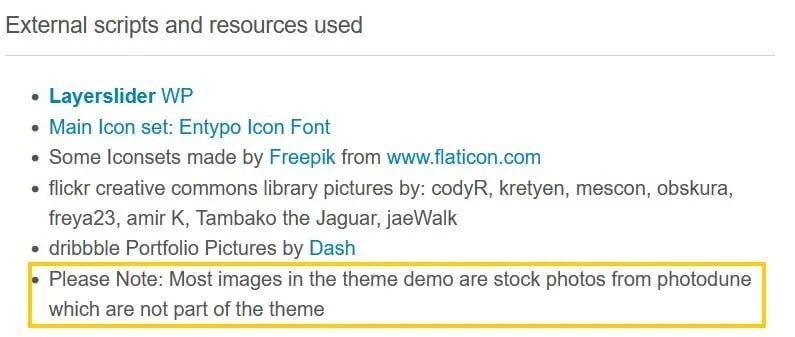
Motywy z themeforest.net kuszą pięknie przygotowanymi demami stron, jednak warto zwrócić uwagę na to czy możemy wykorzystać zdjęcia, które są pokazane na demo. Często bowiem zdjęcia nie są załączone do motywu, a więc będziemy je musieli samodzielnie dobrać.
 Informacja, że zdjęcia nie są załączone do motywu
Informacja, że zdjęcia nie są załączone do motywu
Strony wydawców motywów PRO
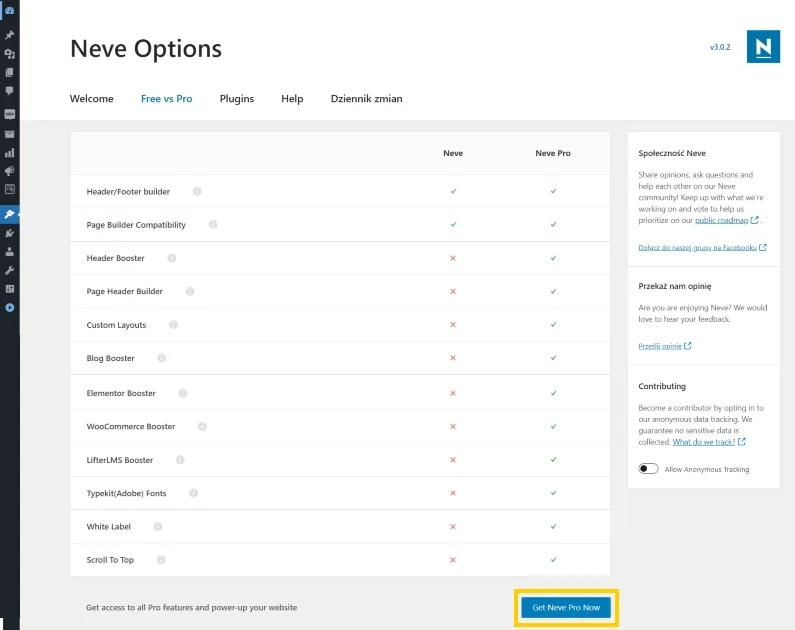
Jeśli chcemy zakupić wersję PRO motywu, który pobraliśmy z repozytorium, to powinniśmy do zrobić w oficjalnym kanale sprzedaży wydawcy danego motywu. Link do zakupu znajdziemy przeważnie w kokpicie WordPressa, gdy będziemy chcieli wykorzystać element niedostępny w wersji bezpłatnej motywu.
 Przycisk do kupna wersji PRO motywu Neve
Przycisk do kupna wersji PRO motywu Neve
Do popularnych wydawców motywów, działających w modelu freemium + wersja PRO należą:
Jak wybrać motyw do WordPressa – na co zwrócić uwagę pod względem wyglądu
W repozytorium WordPressa mamy ok. 8000 motywów do wyboru, może nas to przyprawić o zawrót głowy. Jak się więc zabrać za szukanie motywu, na co w pierwszej kolejności zwrócić uwagę i od czego zacząć?
Strony demo
Jeśli dla naszej firmy potrzebujemy stworzyć stronę wizytówkową, która będzie prezentować naszą ofertę, to moim zdaniem warto zacząć od wypróbowania jednego z darmowych motywów posiadających tzw. strony demo.
Dzięki temu będziemy w stanie zaimportować gotową stronę z kilkoma podstronami, którą w następnie dostosujemy do naszych potrzeb.
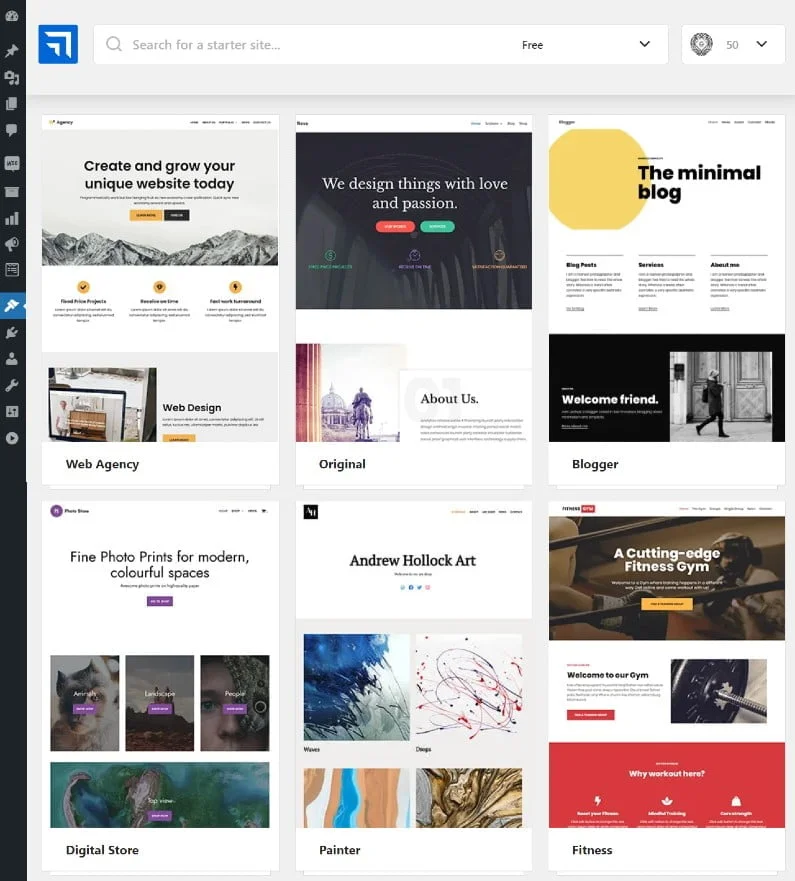
 Strony startowe w motywie Neve
Strony startowe w motywie Neve
Takie demo ma ustawioną domyślną paletę kolorów i fontów, ale jeśli nam nie pasują, to możemy je zmienić w ustawieniach. Demo ma także wgrane przykładowe treści, które możemy łatwo podmienić na własne opisy i zdjęcia. Niepotrzebne podstrony czy sekcje na stronach możemy usunąć, a nowe treści bez problemu dodać.
Dzięki zaimportowaniu gotowego demo strony zaoszczędzimy sporo czasu, no i nie będziemy musieli samodzielnie projektować poszczególnych elementów strony. Jest to bardzo korzystne dla przedsiębiorcy, który chce sam stworzyć własną stronę, ale niekoniecznie zna się na dizajnie.
Strony archiwów
Warto także przejrzeć strony archiwów, automatycznie generowanych przez WordPressa. Chodzi tu głównie o archiwum bloga – czyli stronę ostatnich wpisów blogowych, stronę kategorii bloga itp. A także o archiwa sklepu, jeśli planujemy go założyć, t.j. stronę wyświetlającą produkty, stronę kategorii sklepu itp.
Tych stron nie będziemy, póki co w stanie edytować za pomocą page buildera, ważne jest więc aby wybrać motyw, w którym te templatki blogowe/ produktowe nam się podobają.
Responsywność
Zanim zainstalujemy motyw i demo, które nam się podoba, warto jeszcze sprawdzić, jak demo strony wygląda na różnych ekranach. W szczególności na urządzeniach mobilnych. Kilkadziesiąt procent użytkowników będzie bowiem odwiedzać naszą stronę właśnie z telefonu.
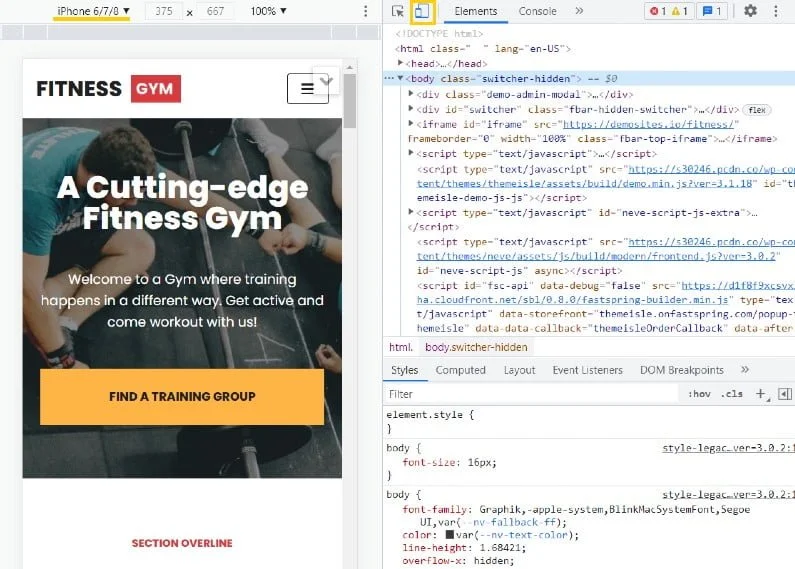
Wersję mobile strony możemy przetestować na naszym smartfonie lub skorzystać z narzędzi deweloperskich w przeglądarce na komputerze. Wystarczy kliknąć przycisk F12 w otwartym oknie przeglądarki (np. Chrome, Firefox) i w narzędziach deweloperskich zaznaczyć ikonę Tryb responsywny.
 Podgląd motywu na urządzeniach mobilnych
Podgląd motywu na urządzeniach mobilnych
Warto przeklikać demo w widoku mobile i zwrócić uwagę na to jak wygodnie korzysta się z witryny na małym ekranie. Jeśli zauważymy rażące błędy lub będzie nam ciężko poruszać się po witrynie to polecam poszukać innego motywu, lub innego demo.
Jak wybrać motyw do WordPressa – na co jeszcze zwrócić uwagę
Oprócz wyglądu, przy wyborze motywu, koniecznie jeszcze trzeba wziąć pod uwagę inne czynniki, od których zależy niezawodność działania motywu czy bezpieczeństwo strony.
Czy motyw jest rozwijany?
Pierwszą rzeczą, na którą powinniśmy zwrócić uwagę, jest data ostatniej aktualizacji. Dobrze byłoby także sprawdzić, jak długo motyw jest już na rynku, a także liczbę aktywnych instalacji. Jeśli sporo osób używa motywu (polecam celować w powyżej 1000 instalacji), to jego twórca ma większą motywację, aby utrzymywać i rozwijać motyw.
Dlaczego to jest ważne? Silnik WordPressa jest cały czas rozwijany. Wszystkie dodatki, jak motywy i wtyczki, powinny nadążać za rozwojem WordPressa. A przynajmniej być testowane z jego kolejnymi wersjami. Zapewnia to bowiem niezawodność działania i większą pewność, że strona nam się nie zepsuje przy kolejnej aktualizacji WordPressa.
Warto też wspomnieć, że dzięki aktualizacjom zyskujemy także większe bezpieczeństwo. W kolejnych wydaniach motywu poprawiany jest jego kod, a odkryte podatności są łatane, co pozwala uchronić witrynę przed atakiem hakerskim.
Dlatego powinniśmy pobierać motywy wyłącznie z oficjalnego i legalnego źródła – aby mieć dostęp do najnowszych wersji i móc natychmiast wykonać aktualizację, jeśli okaże się, że motyw posiada podatność.
Czy motyw jest dobrze oceniany?
Przeglądając motywy warto jest zwrócić uwagę na oceny użytkowników. A także na liczbę ocen i ich rozkład. Czy oceny są przeważnie pozytywne? Czy może jest sporo ocen negatywnych?
Warto spojrzeć także do komentarzy dodanych do opinii i posortować je po dacie dodania. Czy w przeszłości motyw dostawał dobre oceny, ale najnowsze opinie są raczej negatywne? Może to świadczyć o tym, że motyw nie jest już utrzymywany i nie działa poprawnie z najnowszą wersją WordPressa.
Warto poświęcić chwilę na przejrzenie ocen i wybrać motyw, który ma sporo pozytywnych komentarzy i nie sprawia wrażenia jakby były z nim problemy.
Czy motyw jest kompatybilny WordPressem 5 i czy działa z edytorem blokowym (a.k.a. Gutenbergiem)?
Mimo że wersja 5.0 WordPressa z edytorem blokowym ujrzała światło dzienne pod koniec 2018 roku, nadal wiele motywów nie zostało do niego poprawnie dostosowanych. Jeśli zamierzamy korzystać z wbudowanego z WordPressa edytora blokowego, a nie z zewnętrznych page builderów typu Elementor, to musimy wybrać motyw, który dobrze wspiera Gutenberga.
W wyszukiwarce motywów w oficjalnym repozytorium WordPressa możemy wyfiltrować motywy, które są dostosowane pod edytor blokowy. W opcjach “Filtrowanie po funkcjach” musimy po prostu zaznaczyć “Styl edytora”.
Pokażą nam się motywy, których twórcy twierdzą, że ich motyw jest dostosowany pod edytor blokowy, choć muszę przyznać, że w praktyce różnie z tym bywa.
Jeśli kupujemy motyw z Themeforest to w opisie powinniśmy szukać hasła “Gutenberg ready”, “WordPress 5.0 optimized” itp.
 Informacja, że motyw Gutenote jest kompatybilny z Gutenbergiem
Informacja, że motyw Gutenote jest kompatybilny z Gutenbergiem
Czy motyw jest kompatybilny z używanymi przez nas wtyczkami?
Czasami potrzebujemy wybrać motyw, który będzie wspierał funkcjonalności dodane na naszą stronę poprzez wtyczki. Chodzi tu głównie o sklep internetowy, portal elearningowy, portal ogłoszeniowy itp.
Są to sytuacje, w których używana przez nas wtyczka, np. WooCommerce, posiada własne podstrony, które potrzebują być dostosowane pod względem wizualnym do reszty naszej witryny. W sklepie internetowym mamy bowiem widoki strony produktowej, strony z listą produktów, czy strony kategorii produktów. Strony te będą utworzone za pomocą wtyczki WooCommerce. Warto by więc było, aby motyw miał przygotowane style dla tych podstron.
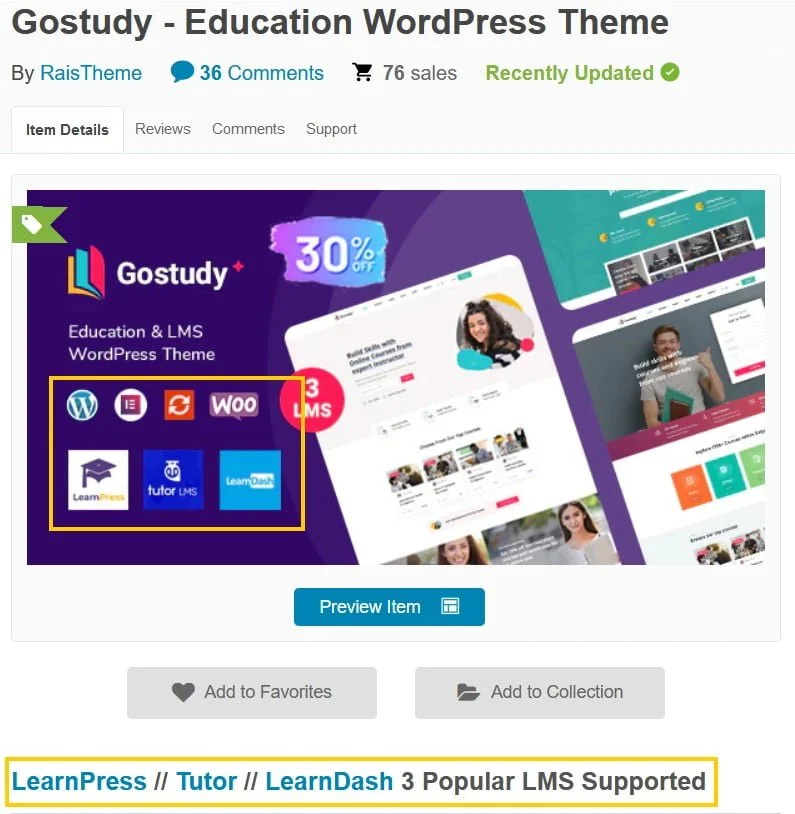
Podczas wyboru motywu musimy więc zwrócić uwagę na opis czy znajduje się tam informacja o wspieraniu wtyczki, z której korzystamy. Z najpopularniejszych wtyczek będą to: WooCommerce, Event Calendar, Easy Digital Downloads, BuddyPress, LearnPress, LearnDash.
 Wtyczki wspierane przez motyw z Themeforest
Wtyczki wspierane przez motyw z Themeforest
Czy istnieje dokumentacja i wsparcie dla motywu?
Istnienie dokumentacji jest często pomijanym czynnikiem przy wyborze motywu, ale później, przy wdrożeniu, często odczuwa się jej brak. Moim zdaniem, gdy wybieramy motyw, warto zwrócić uwagę czy w ogóle istnieje jakakolwiek dokumentacja, czy choćby publiczne forum, na którym użytkownicy mogą zadawać pytania i widać, że ktoś na nie na bieżąco odpowiada.
Najpopularniejsze motywy raczej będą posiadać szczegółową dokumentację. Dodatkowo, w internecie znajdziemy też sporo tutoriali, wpisów na blogach, filmów na YouTube tworzonych przez społeczność. Dzięki temu, jeśli wybierzemy popularny motyw, będzie nam łatwiej poradzić sobie z dostosowaniem motywu do naszych potrzeb.
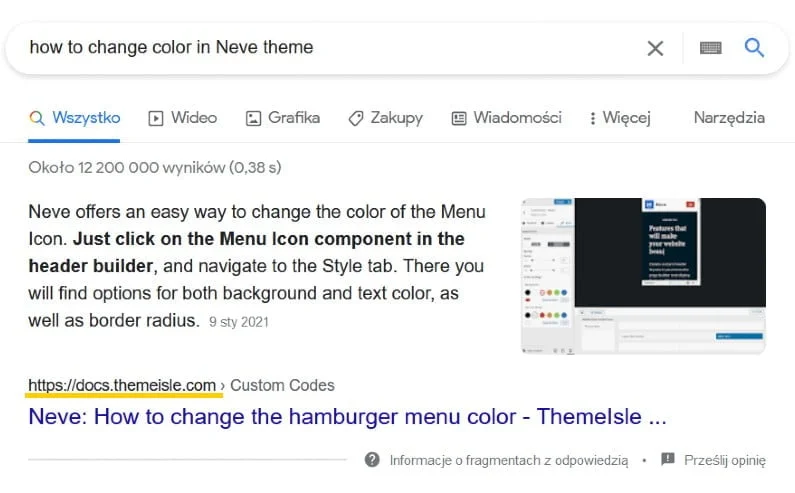
 Link do dokumentacji motywu
Link do dokumentacji motywu
Bezpłatne motywy nie posiadają wsparcia wydawcy. Istnieje możliwość zadania pytania na oficjalnym forum, ale twórca nie ma obowiązku nam odpowiedzieć. Dlatego lepiej jest wybrać popularny motyw, gdyż wtedy jest większe prawdopodobieństwo, że inny użytkownik pomoże nam na forum.
Kupując motyw płatny, otrzymujemy wsparcie wydawcy. Wsparcie to jednak jest dosyć ograniczone i obejmuje głw. problemy w działaniu motywu lub konflikty z popularnymi wtyczkami. Nie oznacza to jednak, że ktoś nam pomoże gdy nie będziemy sobie umieli poradzić z ustawieniami.
Dlatego właśnie dokumentacja jest tak ważna. W dobrej dokumentacji wszystkie opcje są szczegółowo opisane i jest pokazane jak poustawiać różne elementy strony. Dlatego po zainstalowaniu motywu warto w pierwszej kolejności spojrzeć do dokumentacji żeby nie tracić czasu na przypadkowe klikanie.
Jak wybrać motyw do WordPressa – propozycje bezpłatnych motywów na start
Jak już wyżej wspominałam, na początek polecam wypróbować jeden z bezpłatnych motywów wraz z gotowym demo opartym na domyślnym edytorze blokowym. Przy instalacji demo contentu należy wybrać jeden z szablonów z kategorii Gutenberg.
Propozycje motywów do wypróbowania:
Neve
Motyw Neve byłby moim pierwszym wyborem dla prostej strony firmowej. Posiada kilkadziesiąt bezpłatnych i dobrej jakości demo stron do wyboru, jest całkiem dobrze dostosowany pod Gutenberga i ma dużo opcji personalizacji.
Astra
Motyw Astra udostępnia kilkadziesiąt bardzo fajnych stron demo, jednak jest gorzej dostosowany pod Gutenberga niż Neve. W wersji bezpłatnej nie mamy też aż tak wielu opcji personalizacji, ale mimo to jesteśmy w stanie na tym motywie utworzyć całkiem przyzwoitą stronę firmową.
Kadence
Motyw Kadence jest całkiem dobrze dostosowany pod Gutenberga, niestety ma mało bezpłatnych stron demo. Mimo to, dema są dobrej jakości i spokojnie możemy na jednym z nich utworzyć stronę firmową.
Blocksy
Motyw Blocksy udostępnia mało stron demo, ale ma za to dużo opcji personalizacji różnych elementów witryny jak nagłówek, stopka itp. Dodatkowo, motyw jest bardzo dobrze dostosowany do Gutenberga.
Jak wybrać motyw do WordPressa – podsumowanie
Wybór dobrego motywu dla naszej strony nie jest łatwym zadaniem. Od tego w dużej mierze zależy czy będziemy w stanie utworzyć taką stronę firmową o jakiej marzymy. Jednak jeśli prowadzimy małą firmę i strona będzie naszym pierwszym działaniem marketingowym w internecie, to polecałabym się bardziej skupić na treści, niż na dizajnie.
Wystarczy, że strona będzie wyglądać przejrzyście i w miarę nowocześnie. Jeśli nie mamy „oka” do dizajnu, to warto zainstalować gotowe demo, dzięki czemu nasza strona od razu będzie wyglądać dobrze. Zaoszczędzony w ten sposób czas będziemy mogli poświęcić na tworzenie treści – szczegółowe opisanie swoich usług, zamieszczenie danych kontaktowych, a może nawet napisanie kilku artykułów na bloga firmowego, co pomoże zwiększać widoczność strony w Google.
Ciekawa jestem jakie Wy macie doświadczenie z wyborem motywu. Czy coś Was zaskoczyło? Czy z czymś mieliście problem? Podzielcie się z nami w komentarzu.




